
How To Add WhatsApp Telegram Facebook Instagram Join Button in WordPress 2024
How To Add WhatsApp Telegram Facebook Instagram Join Button in WordPress 2024: अगर आप भी चाहते है की आपका कोई आर्टिकल पढ़े तो वहां पर WhatsApp, Facebook, Telegram, Instagram का Join Button Animation के साथ दिखाई दे तो आप इस समय सही पोस्ट पर आए है ।
How To Add WhatsApp Telegram Facebook Instagram Join Button in WordPress 2024: आज के इस आर्टिकल में हम आप लोगो को ये बताएंगे कि अपने पोस्ट में WhatsApp, Facebook, Telegram, Instagram का Join Button Animation के साथ कैसे लगाएंगे ।
How To Add WhatsApp Telegram Facebook Instagram Join Button in WordPress 2024: अगर आप अपने ब्लॉग पोस्ट में WhatsApp, Facebook, Telegram, Instagram का Join Button Animation के साथ लगाते है तो बहुत ही आसानी से सोशल मीडिया पर आपके साथ लोग कनेक्ट हो पाएंगे ।
How to add Animated WhatsApp Telegram Instagram and Facebook Group Join Button in WordPress:
How to add Animated WhatsApp Telegram Instagram and Facebook Group Join Button in WordPress: वर्डप्रेस वेबसाइट में WhatsApp Telegram Instagram and Facebook Group Join Button निम्नलिखित स्टेप फॉलो करना होगा |
स्टेप – 1: How To Add WhatsApp Telegram Facebook Instagram Join Button in WordPress 2024)
- सबसे पहले आपको अपने WordPress website पर Login हो जाना है ।
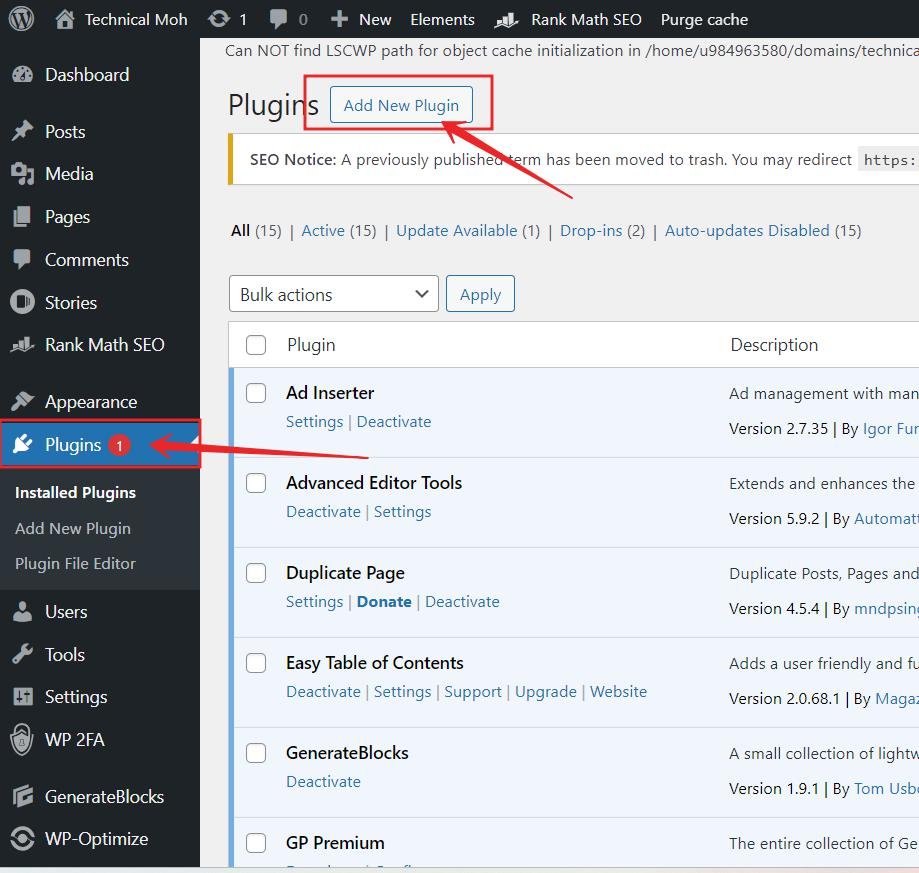
- अब आप Plugins वाले ऑप्शन पर क्लिक करें।
- अब आप Add New Plugin वाले ऑप्शन पर क्लिक करें।

स्टेप – 2: How To Add WhatsApp Telegram Facebook Instagram Join Button in WordPress 2024)
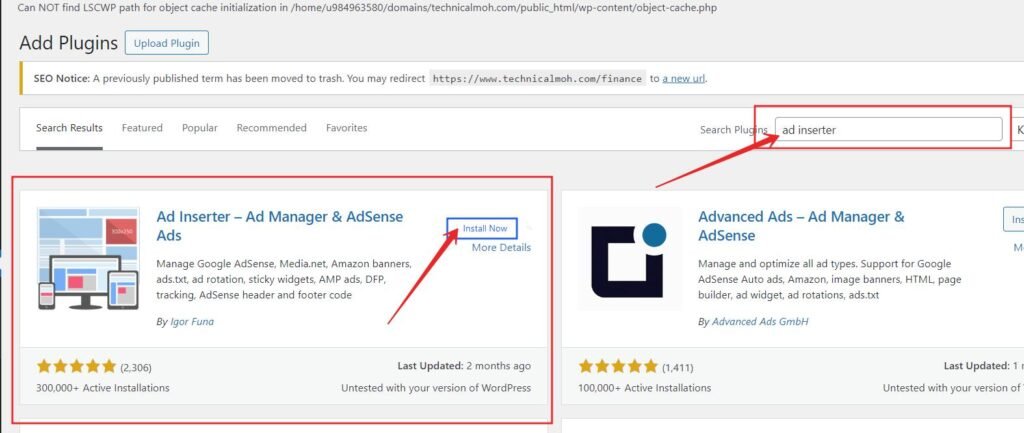
- अब आप Search Box में क्लिक करें और Ad Inserter Type करके Search करे।
- अब आपके सामने Ad Inserter – Ad Manager & AdSense Ads वाला Plugin दिखेगा ।
- अब आप Install Now पर क्लिक करें।

स्टेप – 3: How To Add WhatsApp Telegram Facebook Instagram Join Button in WordPress 2024)
अब आपको ये नीचे दिए गए कोड को सलेक्ट करके Copy कर ले ।
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<style>
.group-card {
margin-bottom: 20px;
position: relative;
border: 2px solid transparent;
border-radius: 5px;
background: #f0f8ff;
display: flex;
align-items: center;
padding: 7px;
justify-content: space-between;
overflow: hidden;
}
.whatsapp-card {
animation: whatsapp-border-animation 1s infinite;
}
.telegram-card {
animation: telegram-border-animation 1s infinite;
}
.instagram-card {
animation: instagram-border-animation 1s infinite;
}
@keyframes whatsapp-border-animation {
0% {
border-color: transparent;
}
50% {
border-color: #25d366;
}
100% {
border-color: transparent;
}
}
@keyframes telegram-border-animation {
0% {
border-color: transparent;
}
50% {
border-color: #004F7A;
}
100% {
border-color: transparent;
}
}
@keyframes instagram-border-animation {
0% {
border-color: transparent;
}
50% {
border-color: #E1306C;
}
100% {
border-color: transparent;
}
}
.seoquake-nofollow {
display: inline-flex;
align-items: center;
justify-content: center;
font-size: 1rem;
font-weight: bold;
text-decoration: none;
padding: 5px 20px;
border-radius: 2px;
flex-shrink: 0;
transition: all 0.3s ease-in-out;
color: white !important;
}
.seoquake-nofollow i {
margin-right: 5px;
}
.whatsapp-card .seoquake-nofollow {
background: #25d366;
}
.telegram-card .seoquake-nofollow {
background: #004F7A;
}
.instagram-card .seoquake-nofollow {
background: #E1306C;
}
.seoquake-nofollow:hover {
transform: scale(1.05);
}
</style>
<div class="group-card whatsapp-card">
<span style="display: flex; align-items: center;"><i class="fab fa-whatsapp"
style="font-size:24px;color:#25d366;"></i>
<span style="font-weight: bold; margin-left: 10px; font-size: 0.9rem !important;">WhatsApp Group</span>
</span>
<a class="seoquake-nofollow" href="https://shorturl.at/3xoV1" rel="nofollow noopener noreferrer"
target="_blank">
<i class="fab fa-whatsapp"></i> Join Now
</a>
</div>
<div class="group-card telegram-card">
<span style="display: flex; align-items: center;"><i class="fab fa-telegram"
style="font-size:24px;color:#004F7A;"></i>
<span style="font-weight: bold; margin-left: 10px; font-size: 0.9rem !important;">Telegram Group</span>
</span>
<a class="seoquake-nofollow" href="https://t.me/technicalmoh" rel="nofollow noopener noreferrer"
target="_blank">
<i class="fab fa-telegram"></i> Join Now
</a>
</div>
<div class="group-card instagram-card">
<span style="display: flex; align-items: center;"><i class="fab fa-instagram"
style="font-size:24px;color:#E1306C;"></i>
<span style="font-weight: bold; margin-left: 10px; font-size: 0.9rem !important;">Instagram Group</span>
</span>
<a class="seoquake-nofollow" href="https://www.instagram.com/amitofficial.786/" rel="nofollow noopener noreferrer"
target="_blank">
<i class="fab fa-instagram"></i> Join Now
</a>
</div>स्टेप – 4: How To Add WhatsApp Telegram Facebook Instagram Join Button in WordPress 2024)
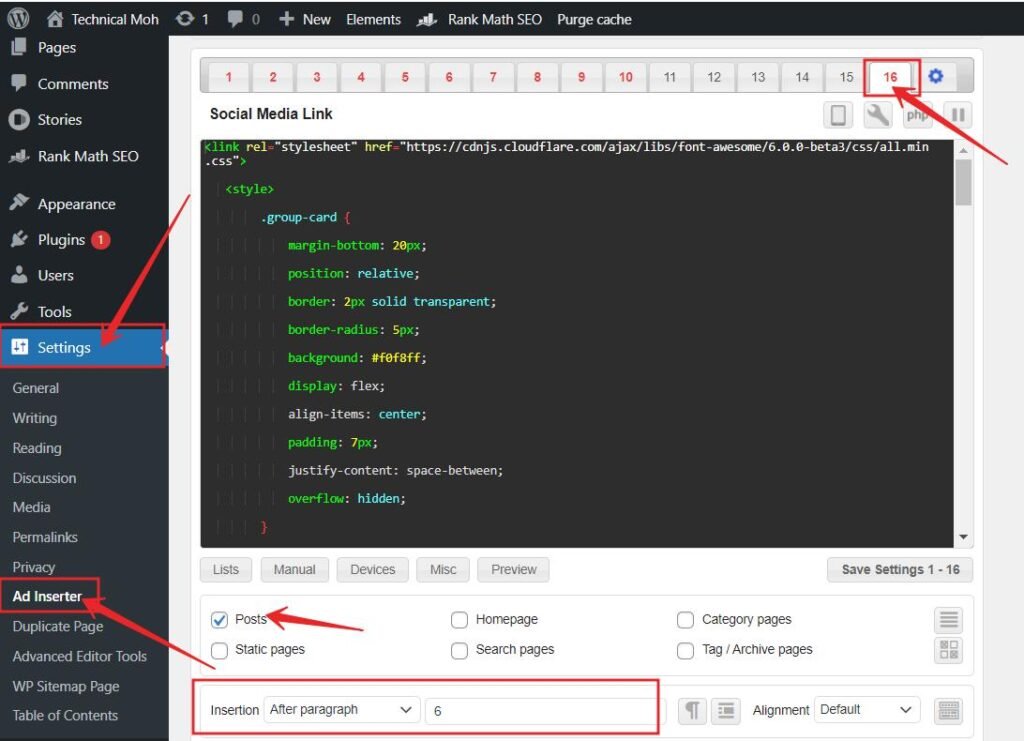
- अब आप अपने WordPress website में Setting पर जाए और Ad Inserter वाले ऑप्शन पर क्लिक करें।
- अब आपको यहां पर 16 Ads लगाने का ऑप्शन मिलेगा आप 16 नंबर पर क्लिक करें।
- अब आप जो कोड कॉपी किए थे उसे यहां पेस्ट कर दे ।
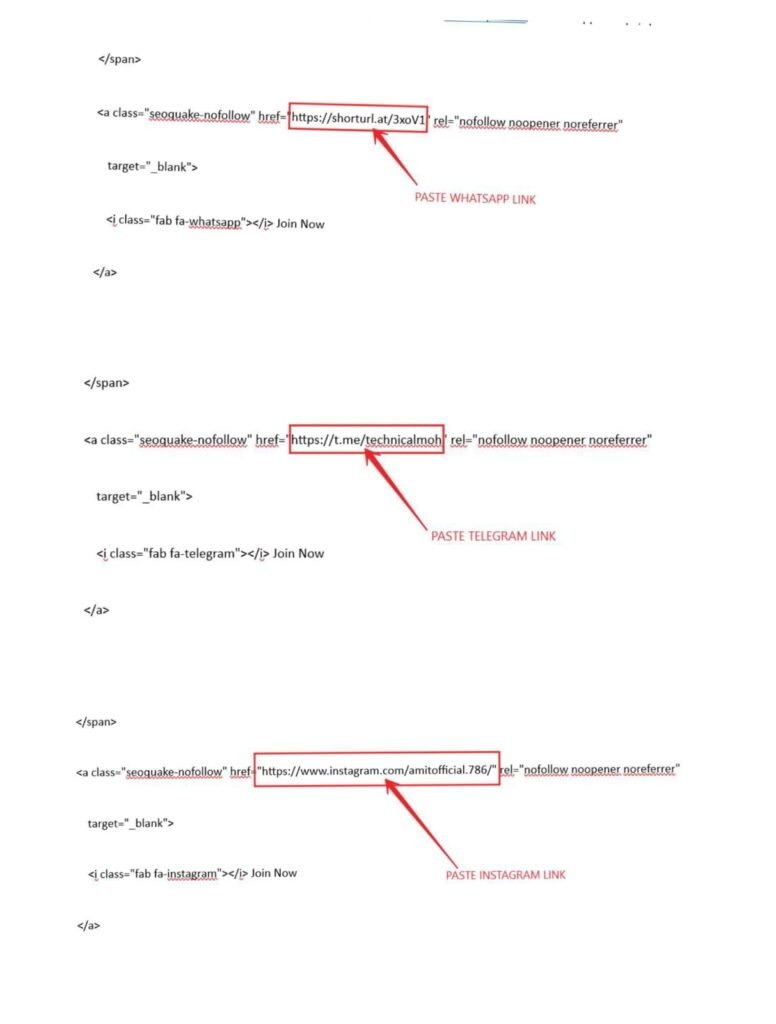
- अब आप अपने “व्हाट्सएप, इंस्टाग्राम, टेलीग्राम, फेसबुक ग्रुप” के लिंक को कॉपी करे और जैसे नीचे ईमेज में दिखाया गया है वहां पर पहले से “व्हाट्सएप, इंस्टाग्राम, टेलीग्राम, फेसबुक लिंक” होगा उसे डिलीट करे और अपने व्हाट्सएप, इंस्टाग्राम, टेलीग्राम, फेसबुक का लिंक पेस्ट कर दे ।
- अब आप Insertion पर क्लिक करें और जहां पर अपना व्हाट्सएप, इंस्टाग्राम, टेलीग्राम, फेसबुक ज्वाइन बटन दिखाना चाहते है उस लोकेशन का चयन करे।
- अब आप Seve Setting पर क्लिक करें।


अब आपके पोस्ट में व्हाट्सएप, इंस्टाग्राम, टेलीग्राम, फेसबुक का कोई बटन लग गया अगर आपको इस पोस्ट से मदत मिली है तो इस पोस्ट को शेयर करें।
Important LinkHow To Add WhatsApp Telegram Facebook Instagram Join Button in WordPress 2024 |
|
| Download WhatsApp Telegram Facebook Instagram Join Bottom HTML Code | Click Here |
| How To Embed Responsive YouTube Video in WordPress/Blogger Website | Click Here |
| More Article For WordPress Website | Click Here |