
How To Add Responsive Table in Blogger Website 2024
How To Add Responsive Table in Blogger Website 2024:
HTML Code:
<style>
#simple_table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
background-color: #ffffff;
color:black;
}
#simple_table td, #simple_table th {
text-align: left;
padding: 8px;
border: 1px solid #808080;
}
#simple_table tr:nth-child(even) {
background-color: #dddddd;
}
#simple_table tr:hover {
background-color: #ffff99;
}
#simple_table tr > th
{
background: #1b90bb;
color: #ffffff;
}
</style>
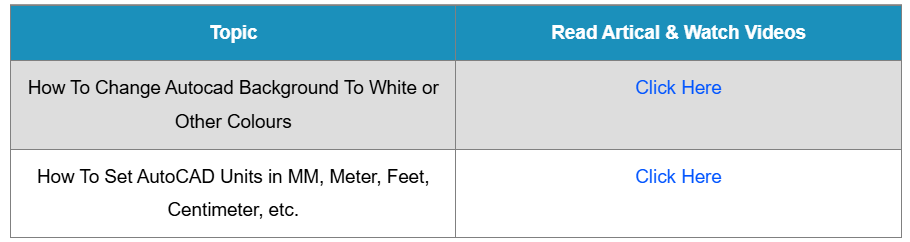
<table id="simple_table">
<tbody><tr>
<th style="text-align: center;">Topic</th>
<th style="text-align: center;">Read Artical & Watch Videos</th>
</tr>
<tr>
<td style="text-align: center;">How To Change Autocad Background To White or Other Colours</td>
<td style="text-align: center;">Click Here</td>
</tr>
</tbody></table>

Important Link |
|
| More Blogger Post | Click Here |
| How To Customize Responsive Table – Video | Click Here |
| Blogger Videos | Click Here |